🌟Hydrogen and Oxygen fundamentals
Hydrogen and Oxygen make up Shopify's recommended stack for headless commerce.
Article data is referenced from Shopify Hydrogen's instructions. Refer to the original article for a better view - https://shopify.dev/docs/custom-storefronts/hydrogen/fundamentals
Hydrogen and Oxygen make up Shopify's recommended stack for headless commerce. The different parts of the system work together to make it faster and easier to build and deploy headless Shopify stores.
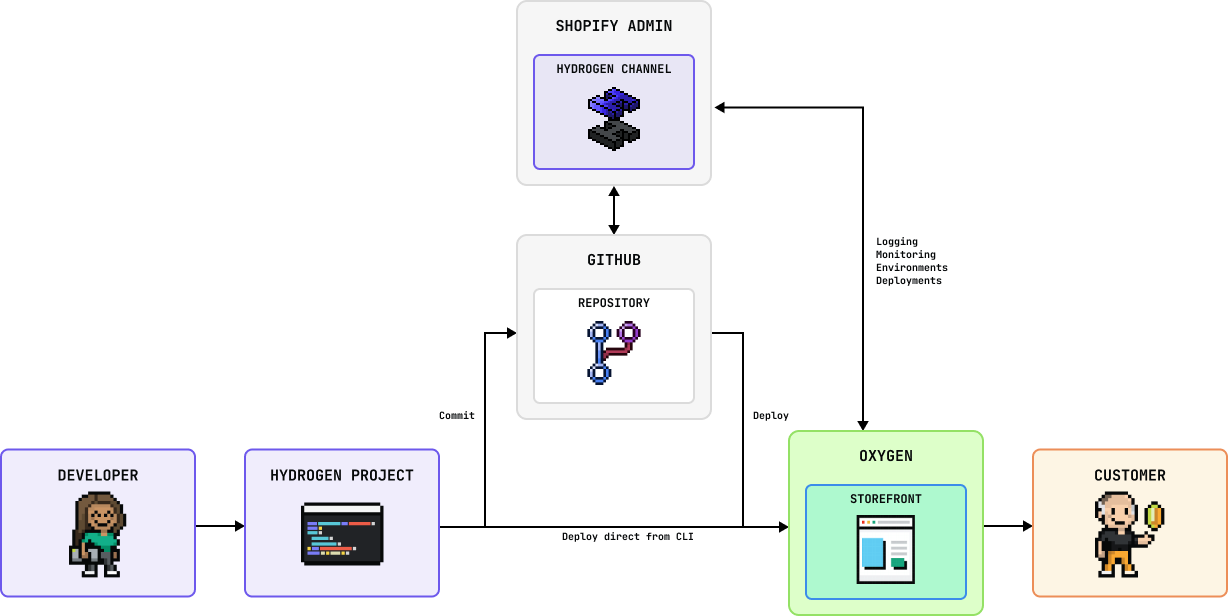
Architecture
Three key parts of the Hydrogen stack work together to enable a unified developer experience:
Hydrogen (App)
A set of components, utilities, and design patterns that make it easier to work with Shopify APIs. Hydrogen projects are Remix apps that are preconfigured with Shopify-specific features and functionality. Hydrogen handles API client credentials, provides off-the-shelf components that are pre-wired for Shopify API data, and includes CLI tooling for local development, testing, and deployment.
Remix (Framework)
The open-source React framework that Hydrogen is built on top of. Remix handles routing, data fetching, server-side rendering, UI reactivity, and styling.
Oxygen (Hosting)
Shopify’s global serverless hosting platform, built for deploying Hydrogen storefronts at the edge. Oxygen handles deployment environments, environment variable management, caching, and integration with Shopify’s CDN.
Developing each layer of this tech stack together means provides an end-to-end developer experience that reduces boilerplate code, improves productivity, and promotes optimal performance, accessibility, and SEO practices.
Hydrogen
Project structure
Hydrogen projects are structured like typical Remix apps and you can configure them to your preferences. The following is the default Quickstart project structure:
Hydrogen project structure
📂 hydrogen-quickstart/
├── 📁 app/
│ ├── 📁 assets/
│ ├── 📁 components/
│ ├── 📁 graphql/
│ ├── 📁 lib/
│ ├── 📁 routes/
│ ├── 📁 styles/
│ ├── entry.client.jsx
│ ├── entry.server.jsx
│ └── root.jsx
├── 📁 public/
├── CHANGELOG.md
├── README.md
├── customer-accountapi.generated.d.ts
├── env.d.ts
├── jsconfig.json
├── package.json
├── postcss.config.js
├── server.js
├── storefrontapi.generated.d.ts
├── tailwind.config.js
└── vite.config.jsPackages and dependencies
Hydrogen bundles a set of dependencies that work together to enable end-to-end development and deployment:
@shopify/hydrogen
Main Hydrogen package. Contains Remix-specific components and utilities for interacting with Shopify APIs. Extends the framework-agnostic @shopify/hydrogen-react package.
@shopify/hydrogen-cli
CLI tool for working with Hydrogen projects.
@shopify/mini-oxygen
Local development server based on Oxygen.
@shopify/remix-oxygen
Remix adapter that enables Hydrogen to be served on Oxygen.
Hydrogen channel
The Hydrogen sales channel app needs to be installed on your Shopify store to enable the following features:
A Hydrogen sales channel where you can publish product inventory.
Oxygen hosting, to deploy your Hydrogen projects.
Managing storefronts and deployment environments, including environment variable management.
Access to deployment logs.
Remix
Remix is the open-source React-based framework that Hydrogen is built on top of. Hydrogen projects are Remix apps with a set of preconfigured options, bundled with a collection of Shopify-optimized components and utilities. Hydrogen includes a custom Remix adapter that compiles your project for hosting on Oxygen.
Remix
Consider completing Remix's 30-minute getting started tutorial for a solid foundation on the architecture and conventions of Remix apps.
Key Remix concepts
Remix maps the nesting logic of app URLs to the nesting logic of components and data-loading. This allows all page data to load in parallel, reducing overall load times.
Remix loaders are functions that load data so that it can be rendered server-side, which reduces the amount of JavaScript that's sent to the client. In Hydrogen, loaders fetch data from Shopify APIs and third-party sources.
Remix actions are functions that accept web-standard form data from clients in order to update state, mutate data, or trigger side effects.
Remix apps default to server-side rendering (SSR), where their React components are rendered as HTML before being sent to the browser.
Because Remix actions use web standard technology like HTML forms, they typically work without JavaScript, but can be enhanced with client-side JavaScript when it's available. This, along with an SSR-first approach, means Remix apps typically deliver smaller bundle sizes that load faster.
Oxygen

Oxygen is Shopify’s global deployment platform that's built for hosting Hydrogen storefronts at the edge. It provides multiple deployment environments, so you can preview every change before shipping it to production. Oxygen supports continuous deployment using GitHub, or you can configure your own custom CI/CD system.
Enable access to Oxygen by installing the Hydrogen channel.
Supported plans
Oxygen is available at no extra charge on paid Shopify plans:
Basic
Shopify
Advanced
Plus
Oxygen isn't available on Starter plans or development stores.
Technical specs
Oxygen is a worker-based JavaScript runtime, based on Cloudflare’s open-source workerd library. It supports web standard APIs such as Fetch, Cache, Streams, Web Crypto, and more. Some Node.js APIs aren't available. Check the Oxygen runtime details for a complete list.
If you prefer, you can self-host Hydrogen.
Limitations
You can use Oxygen for hosting commerce storefronts. It's subject to the Shopify Acceptable Use Policy. Misuse or abuse of Oxygen might lead to throttling, suspension, or termination.
Worker files:
Must be 10 MB or less
Must be named
index.js. The optional source map file must be namedindex.js.map.Are limited to 30 seconds of CPU time per request
Can consume 128 MB max of memory. Exceeding this limit could mean dropped requests.
Static assets, maximum file sizes:
Images: 20 MB
Video: 1 GB
3D models: 500 MB
Other files: 20 MB
Last updated